Magepow Infinite Scroll
Thank you so much for purchasing our app from Shopify.
If you have any questions that are beyond the scope of this help file, Please feel free to chat on chat box bottom right corner or send email to support@magepow.com
A. Installation
Follow the steps below to setup our app on your store:
Install Magepow Infinite Scroll from Shopify Market
-
How To Config The Extension
-
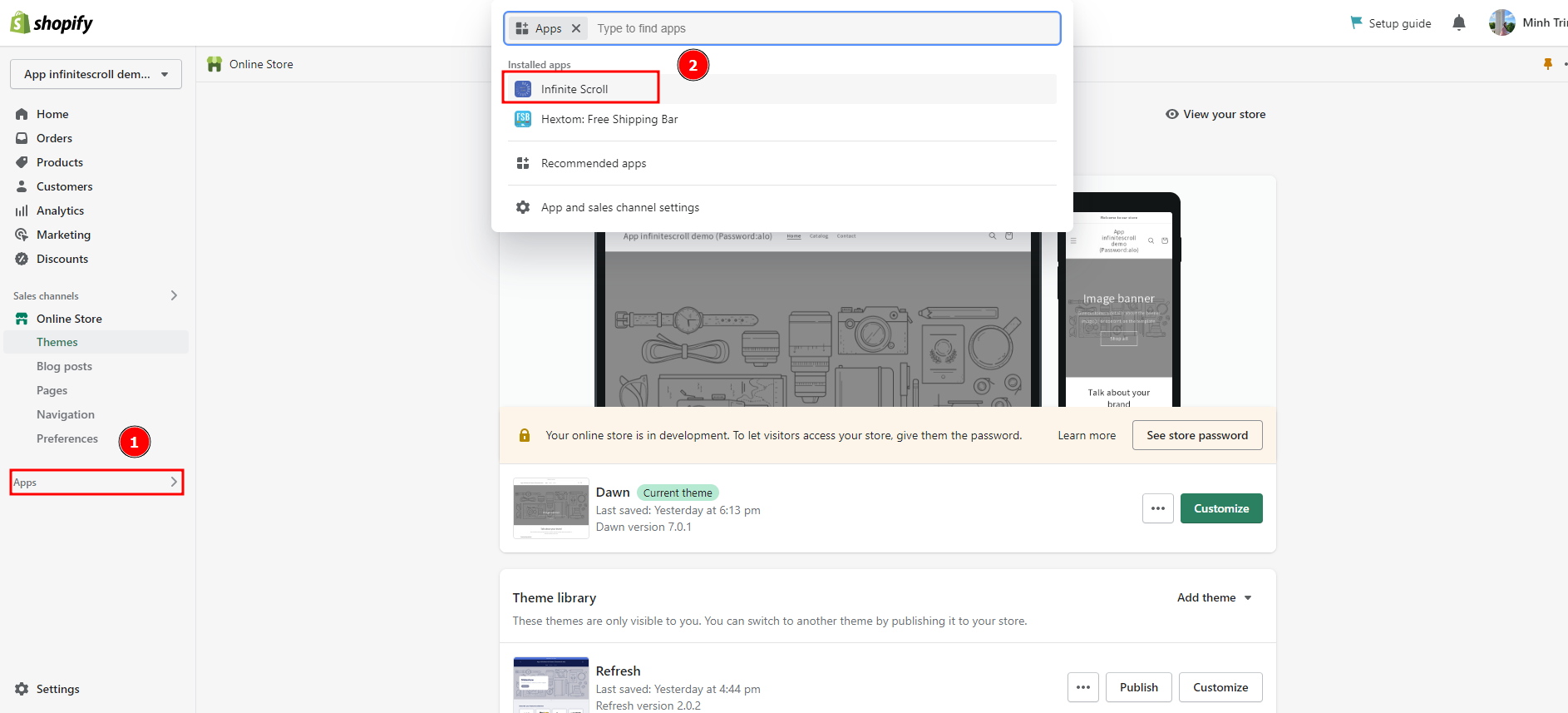
2.1 - After installing the app in my store, Cick Apps and choose Inifinit Scroll.

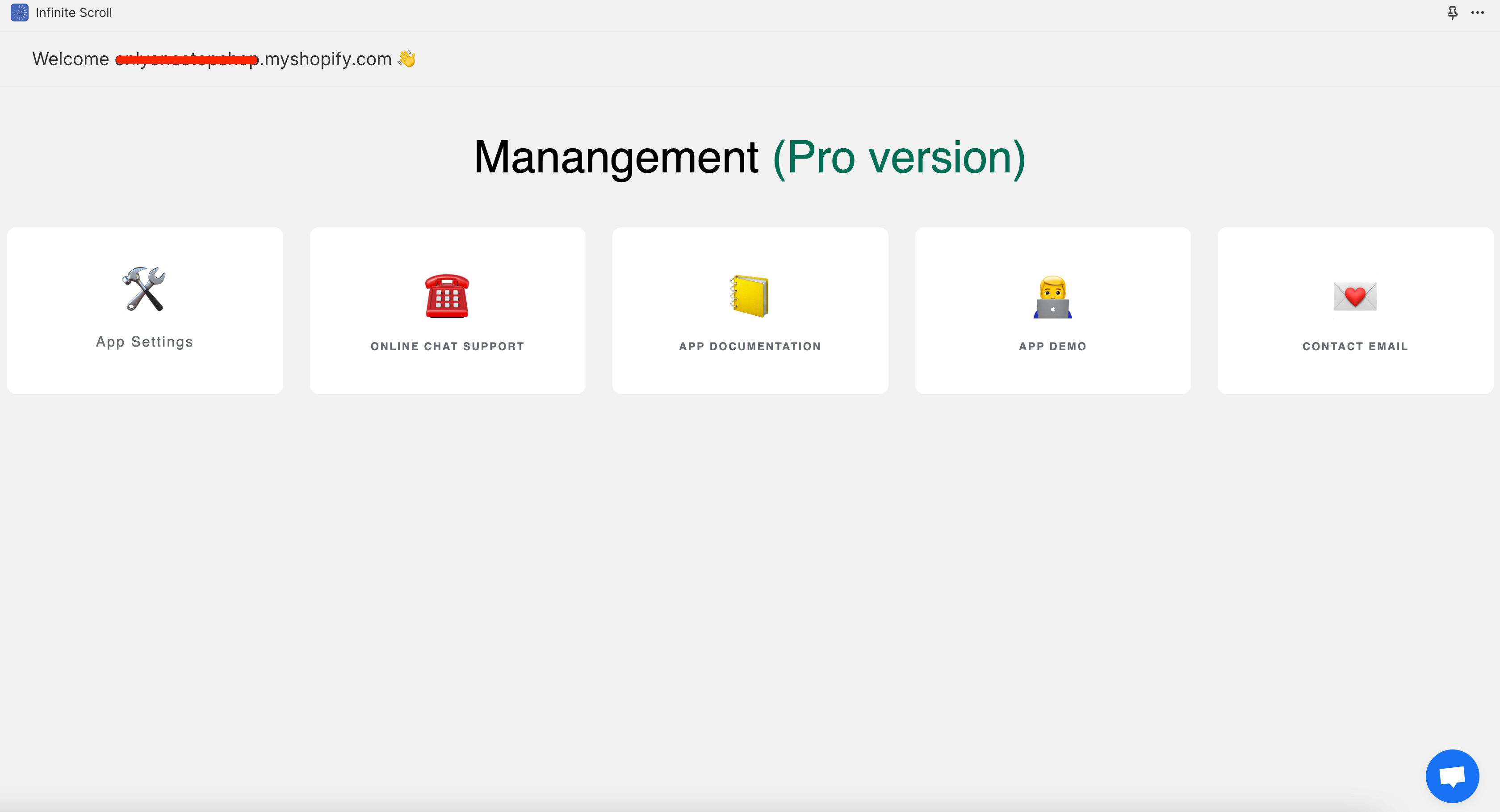
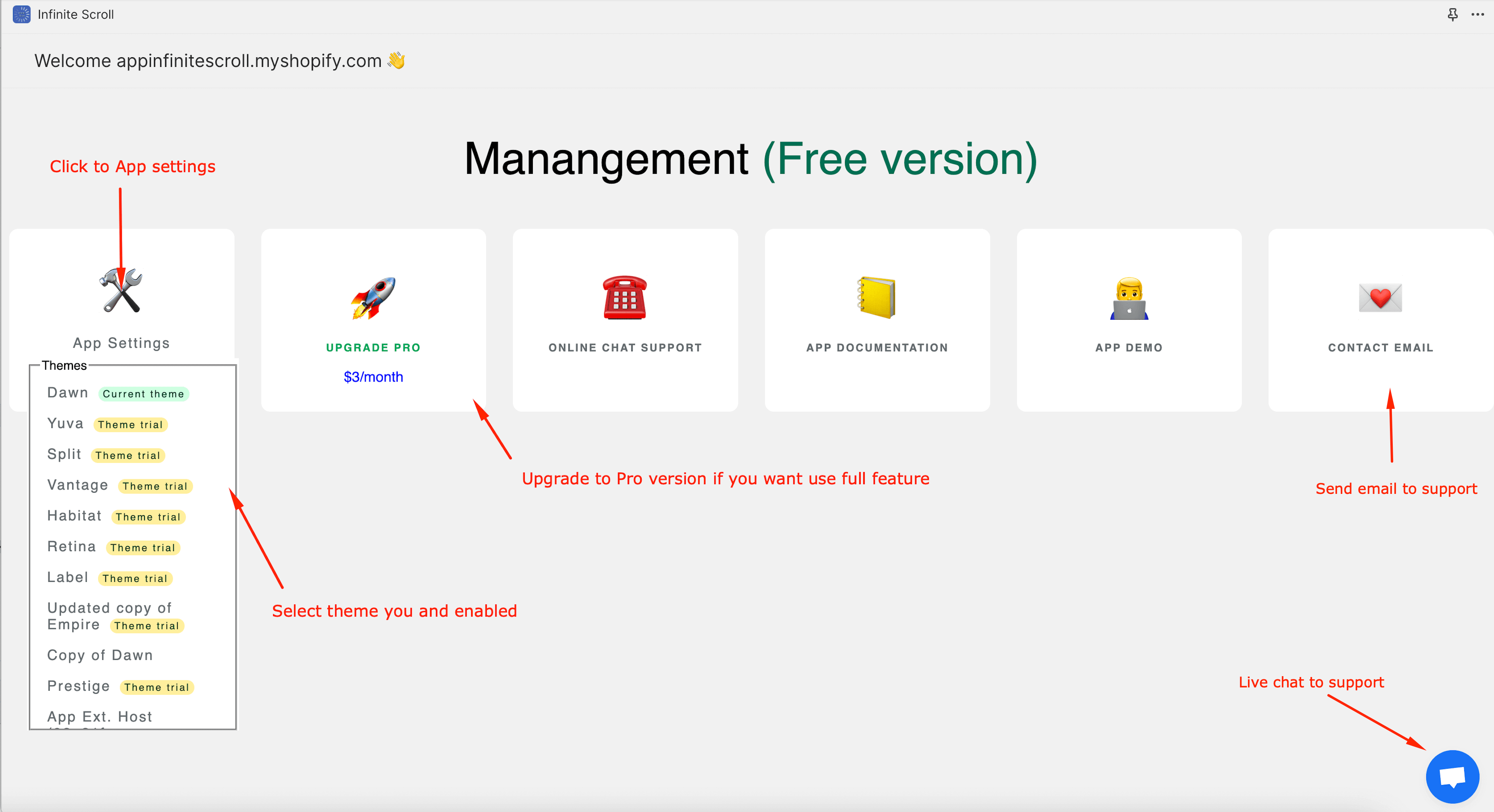
The interface of the app.

Click on App settings to go to the config interface of the app.

-
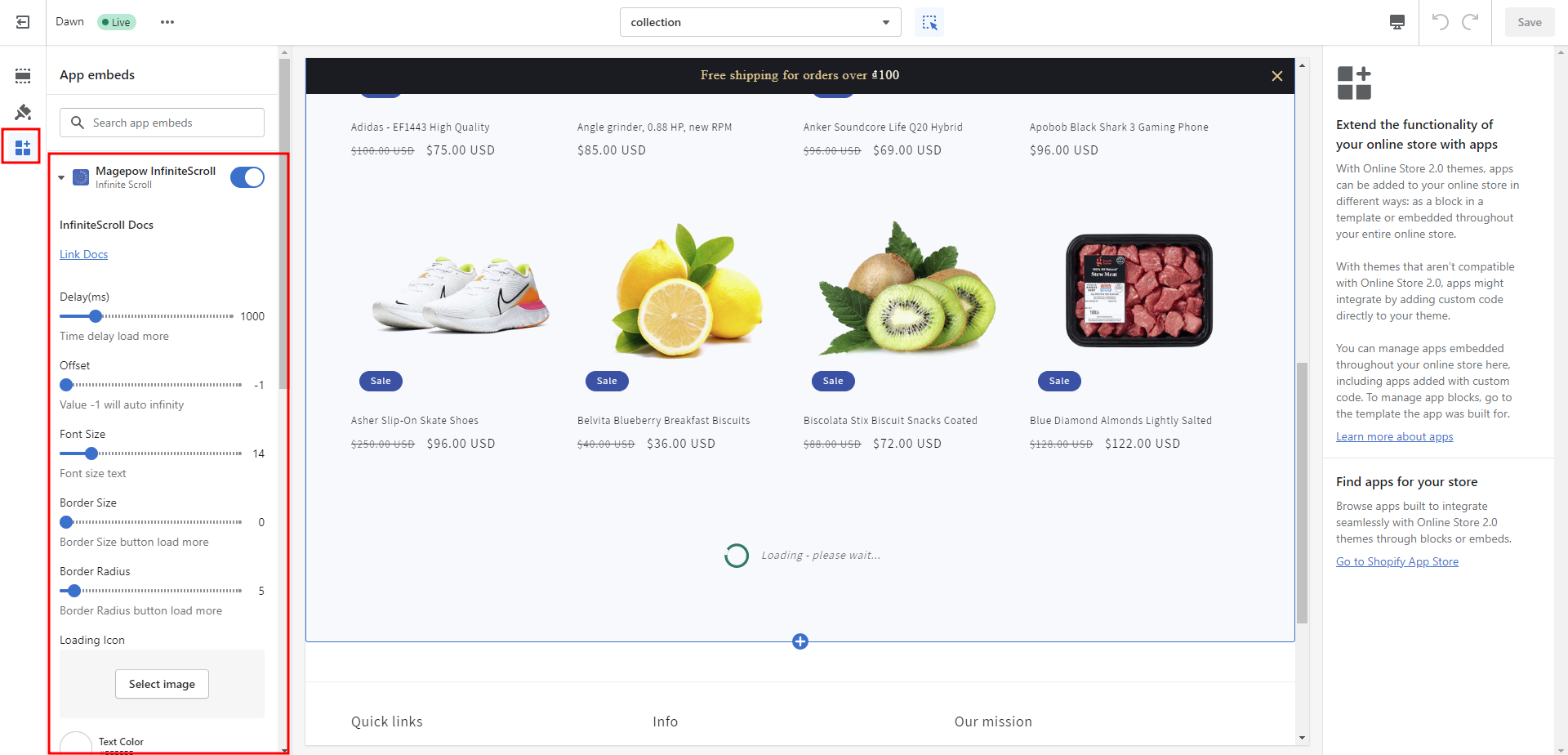
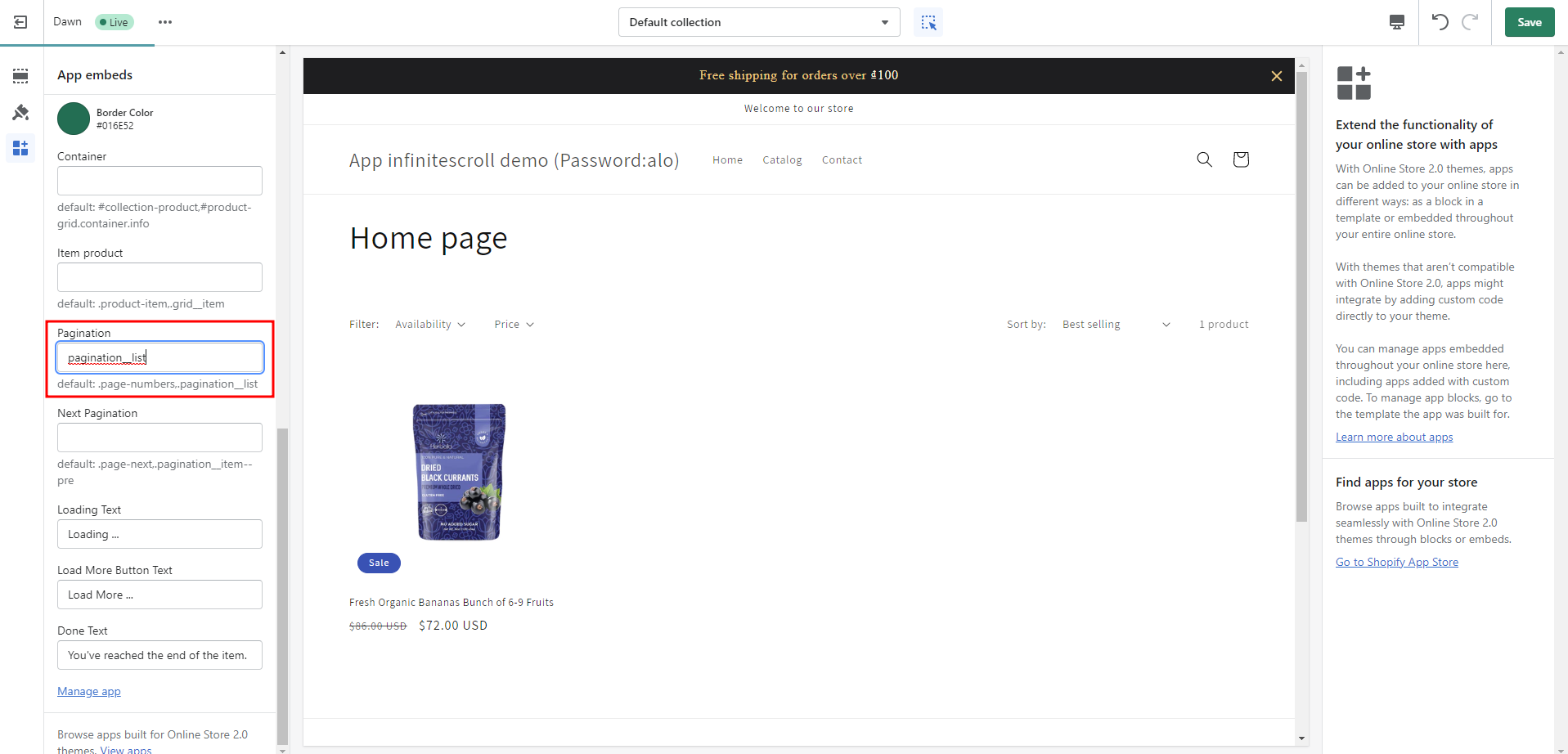
2.2 - Customize display: The entire config section of the app will be displayed here

Delay(ms) : Delay time for the scroll down.
Offset : Auto-scroll step count. Value of -1 will automatically load to the end, a value of 0 will display a load more button, and from 1 onwards will load the number of times equal to the set value.
Font Size : Font size for all of elements (text loading, load more button, ....).
Border Size : Border size for load more button.
Border Radius : Border Radius for load more button.
Loading Icon : If left blank, it will automatically get the default icon of the app.
Color : You can change the color of the text and buttons.
Container : Select the elements you want to be loaded more.
Item Load : Identified items to add to the list load more.
Pagination : Define the pagination of the page.
Next Pagination : Select the link for the next page.
Loading text : Text displayed while loading items.
Load More Button Text : Text for the load more button.
Done Text : Text to display when all items are loaded.
- 2.3 - Click Save to save your changes.
-
B. Results In Frontend
-
If you set the Offset value to -1, the page will automatically load continuously until the end of the item.

-
If you set the Offset value to 0, the load more button will show

-
And when all items have loaded

C. Customize
If you are using a theme that has been changed from Shopify's default theme and don't see our infinite working on that theme. Don't worry, you can follow the instructions below to make it work on your theme
-
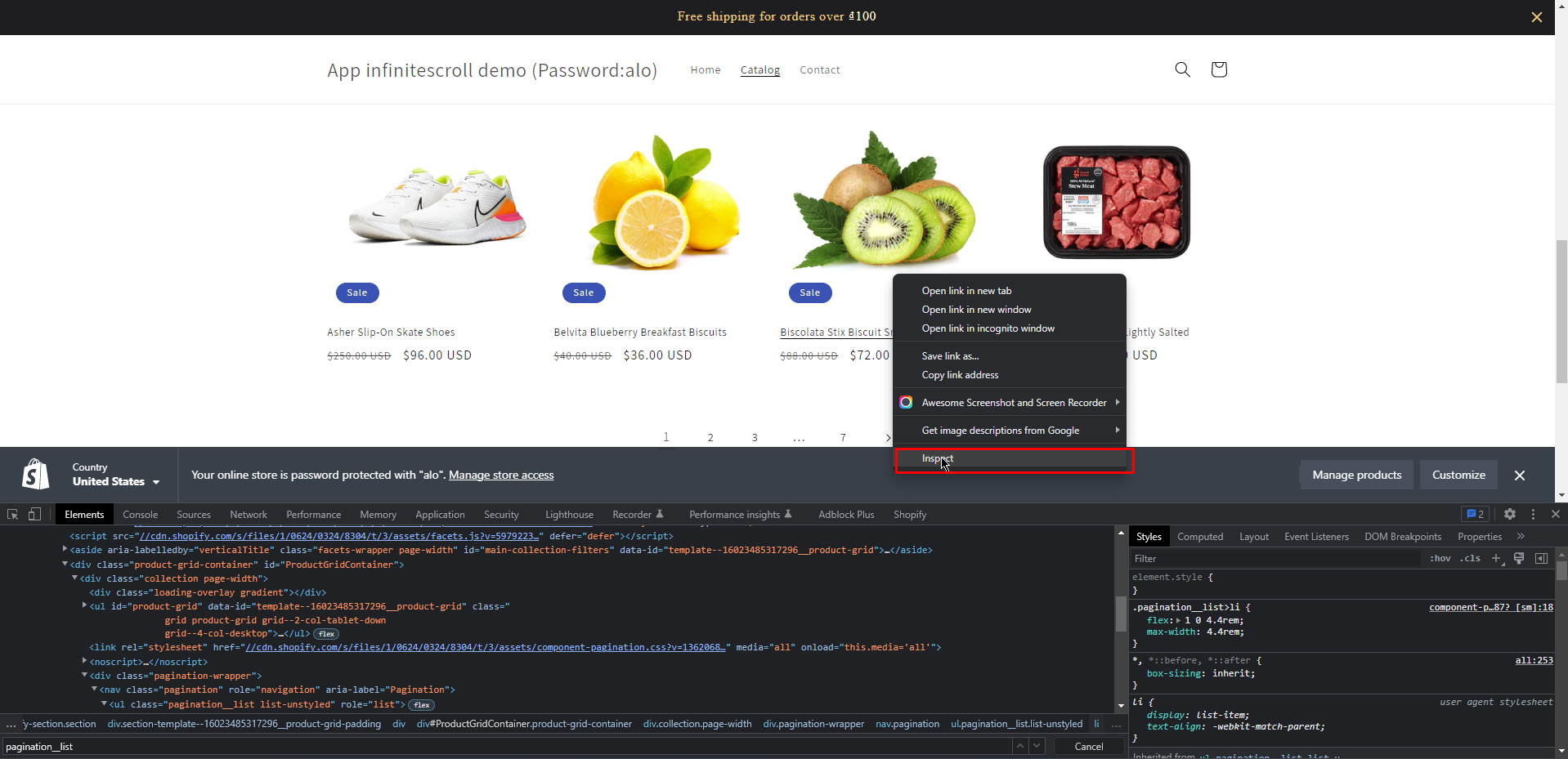
Step 1 - Move the mouse to the pagination section of the web page.
-
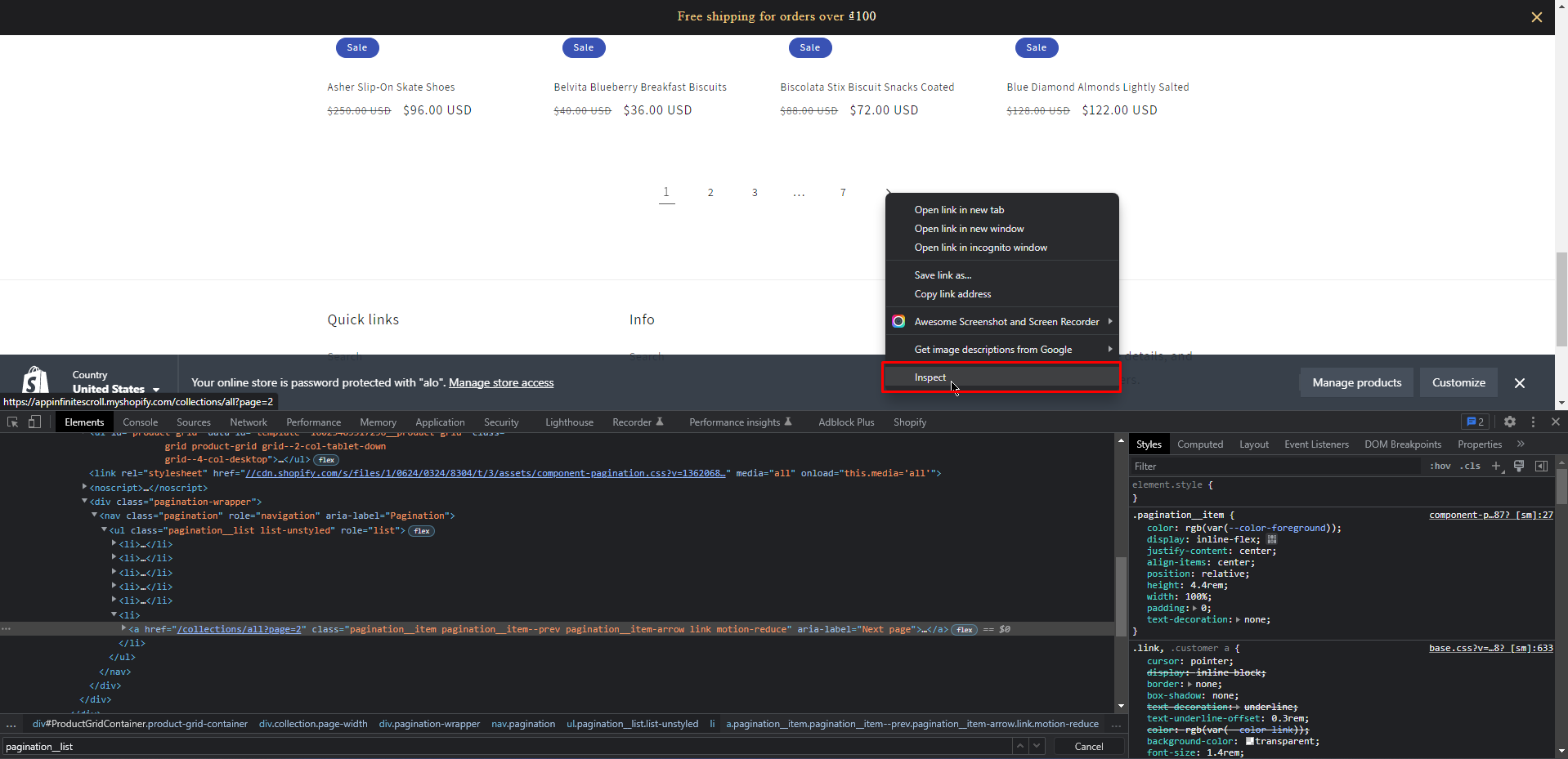
Step 2 - Right click on that page section area.

-
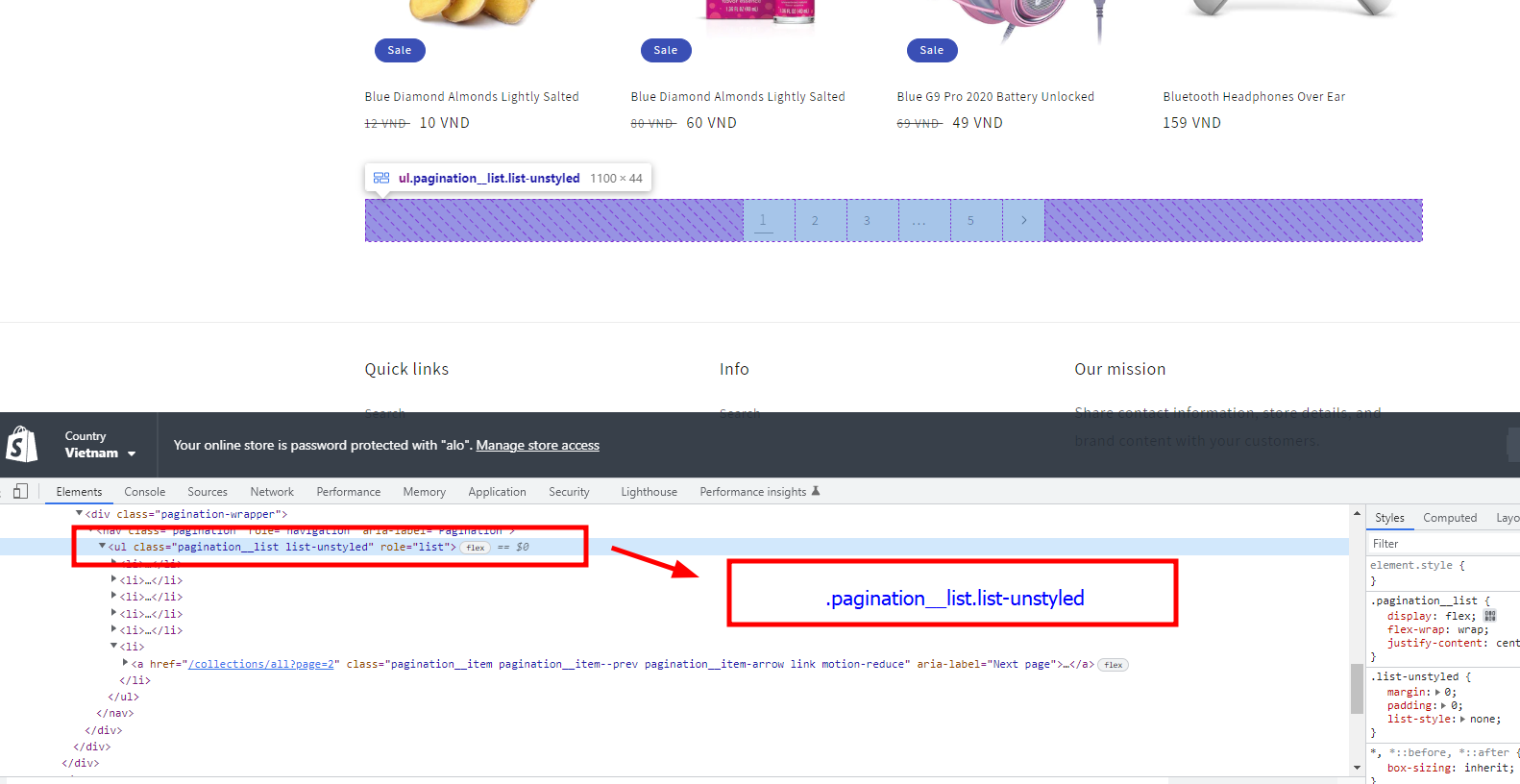
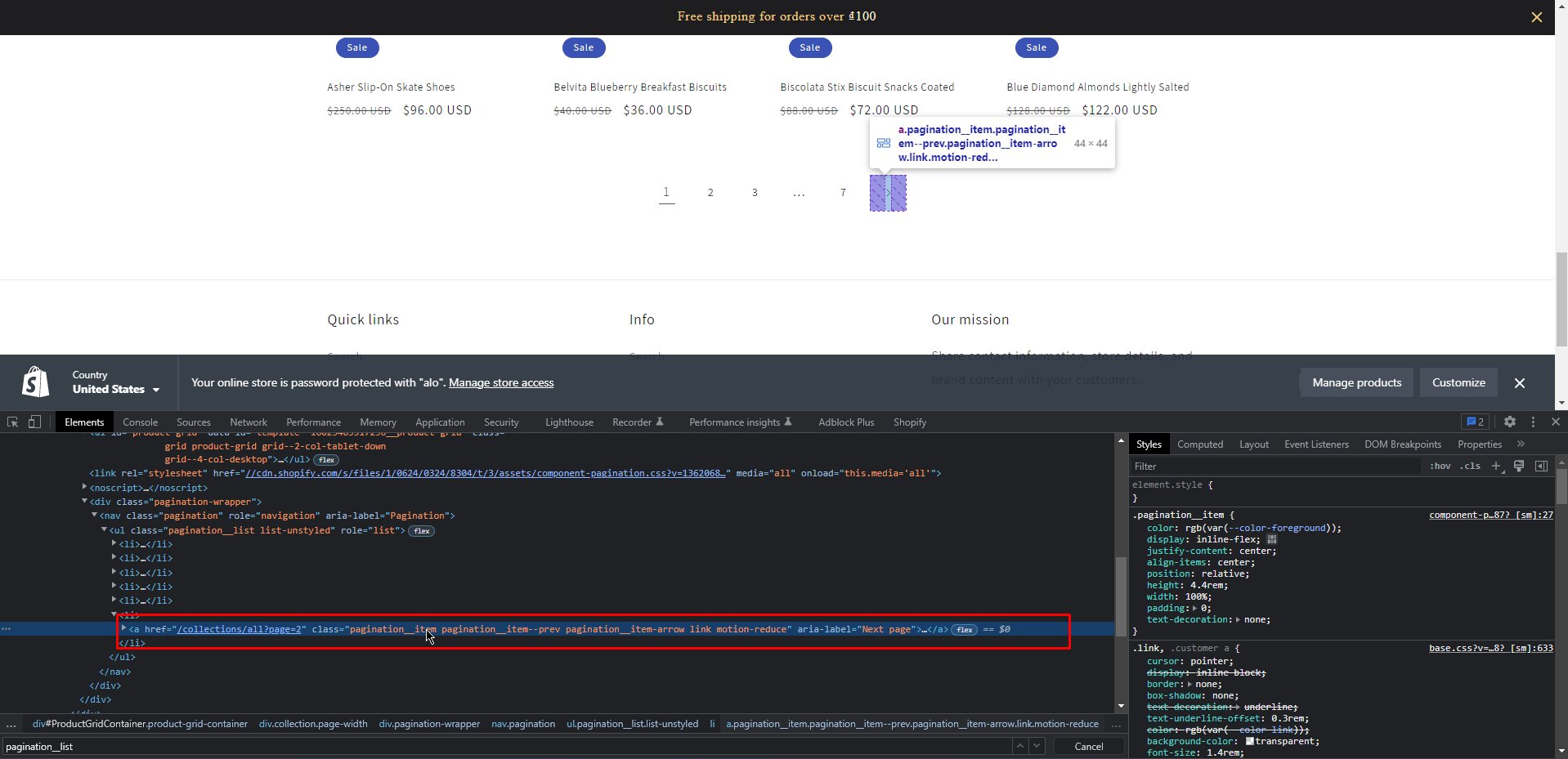
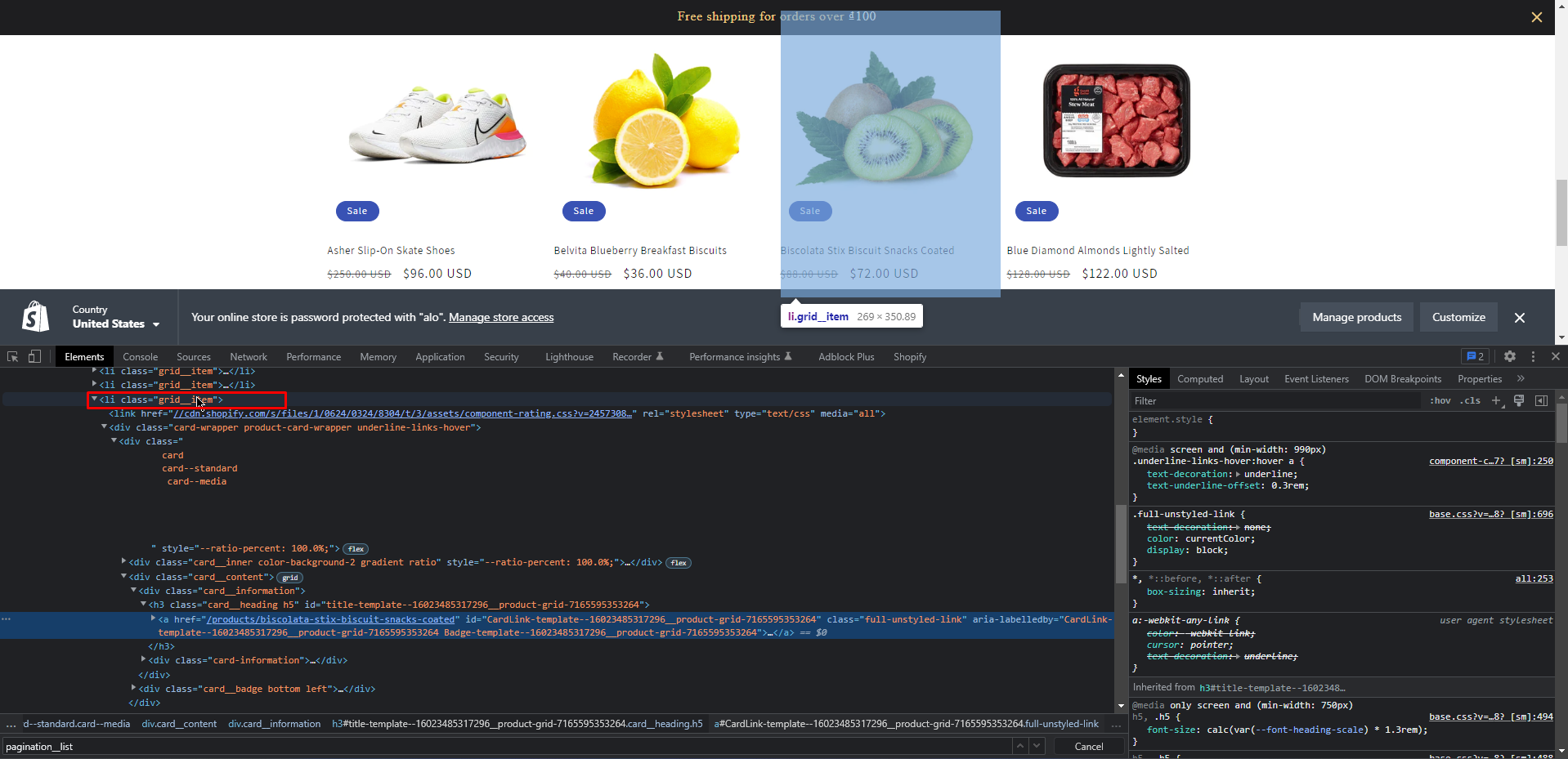
Step 3 - Find the envelope element just outside the page divider. You see there is a class attribute. Copy the value of the measure class. Note which special values have in common with this pagination.
Example: In the image below is pagination__list, and the value list-unstyled is the value commonly used for all cat types of list tags.

-
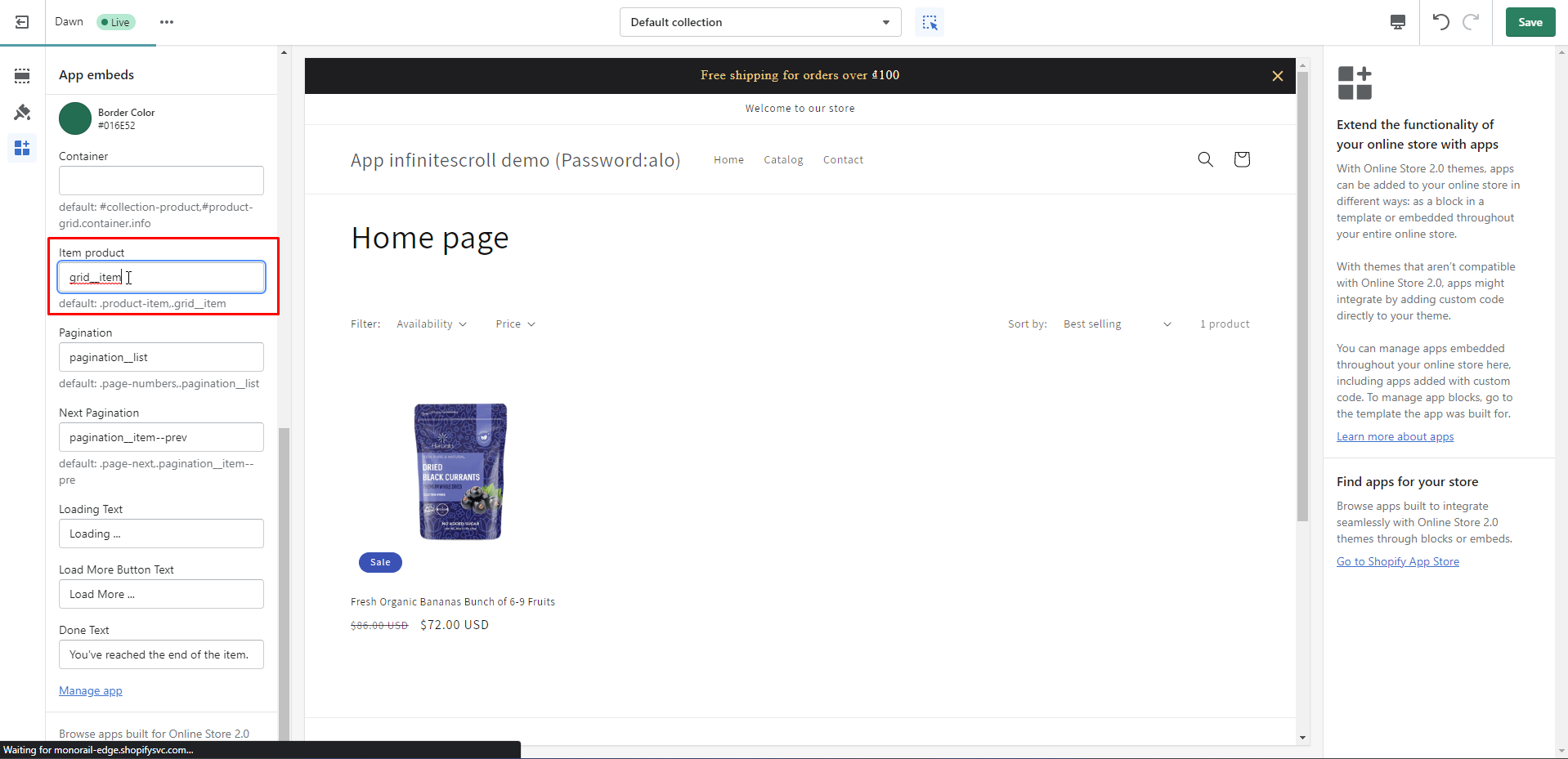
Step 4 - Move to the Customize section of the app, paste the copied value into the Pagination field.

-
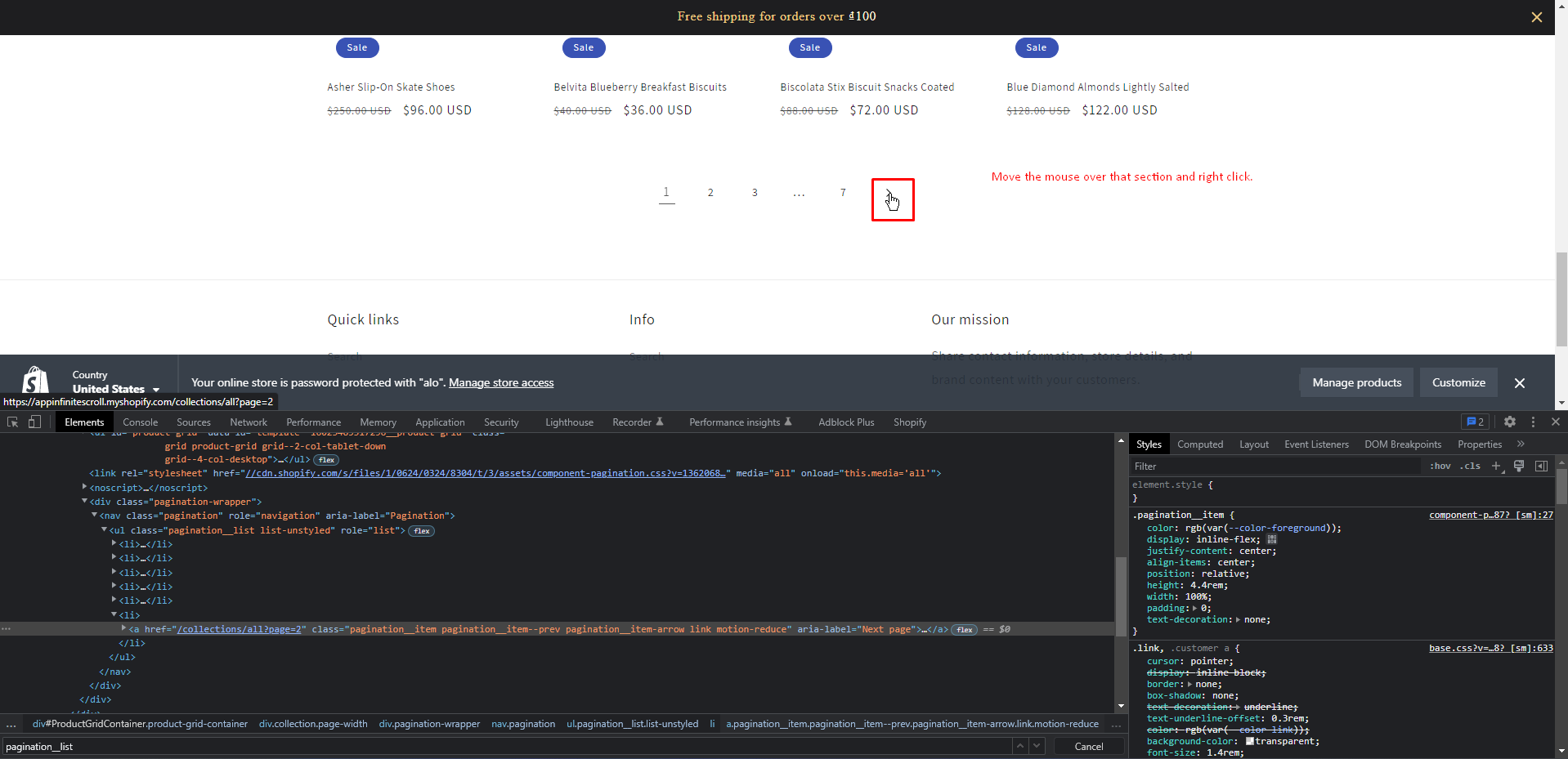
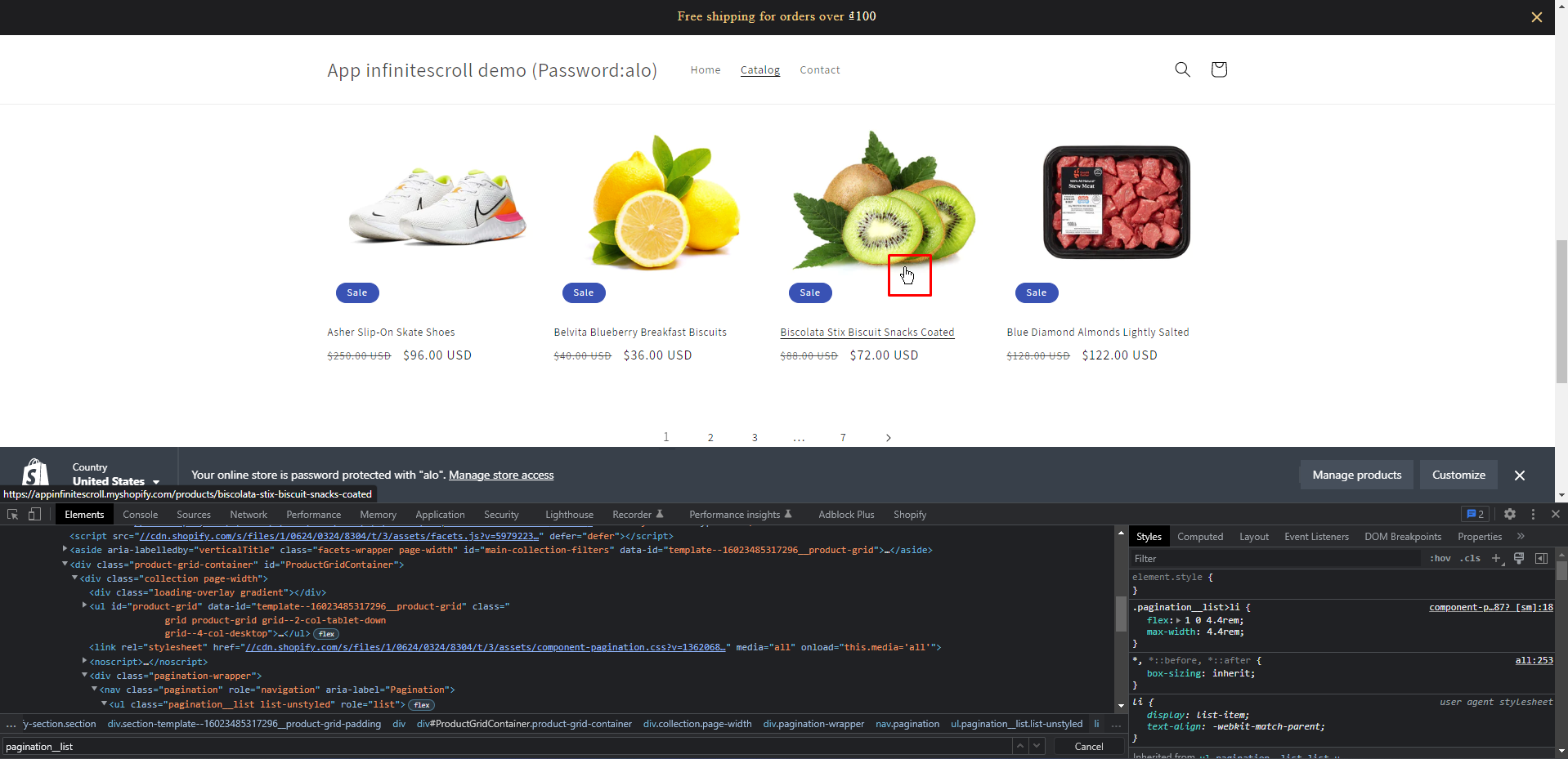
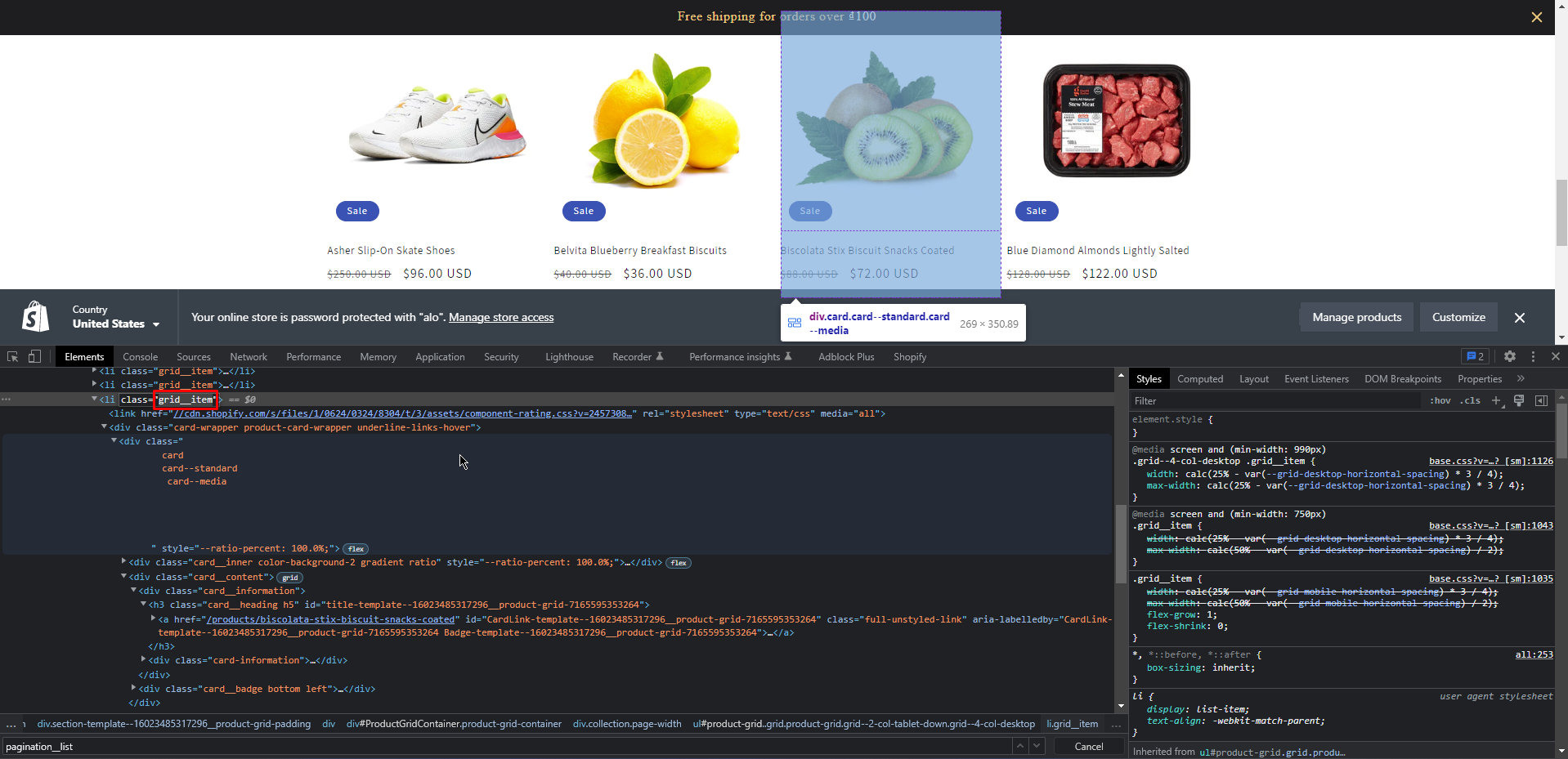
Step 5 - Next you find the element that has the function to move to the next page in this footer. Usually there will be an arrow icon pointing to the right. You also move the mouse over that section and right click.



-
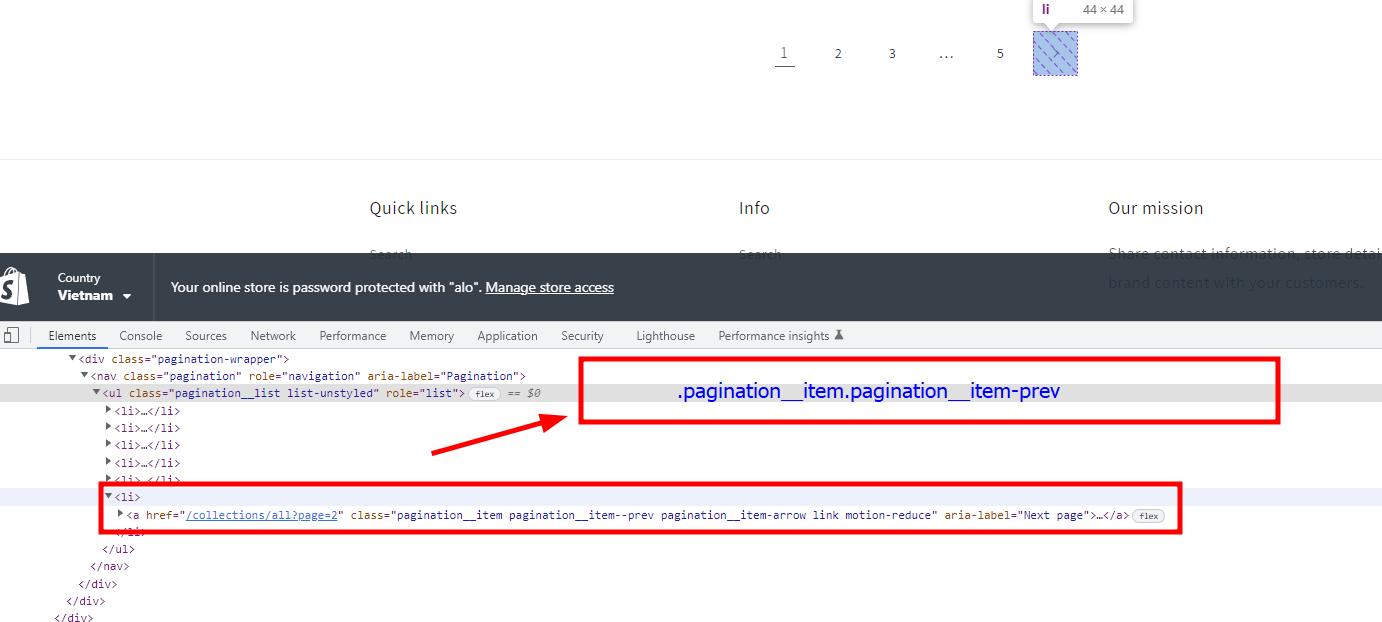
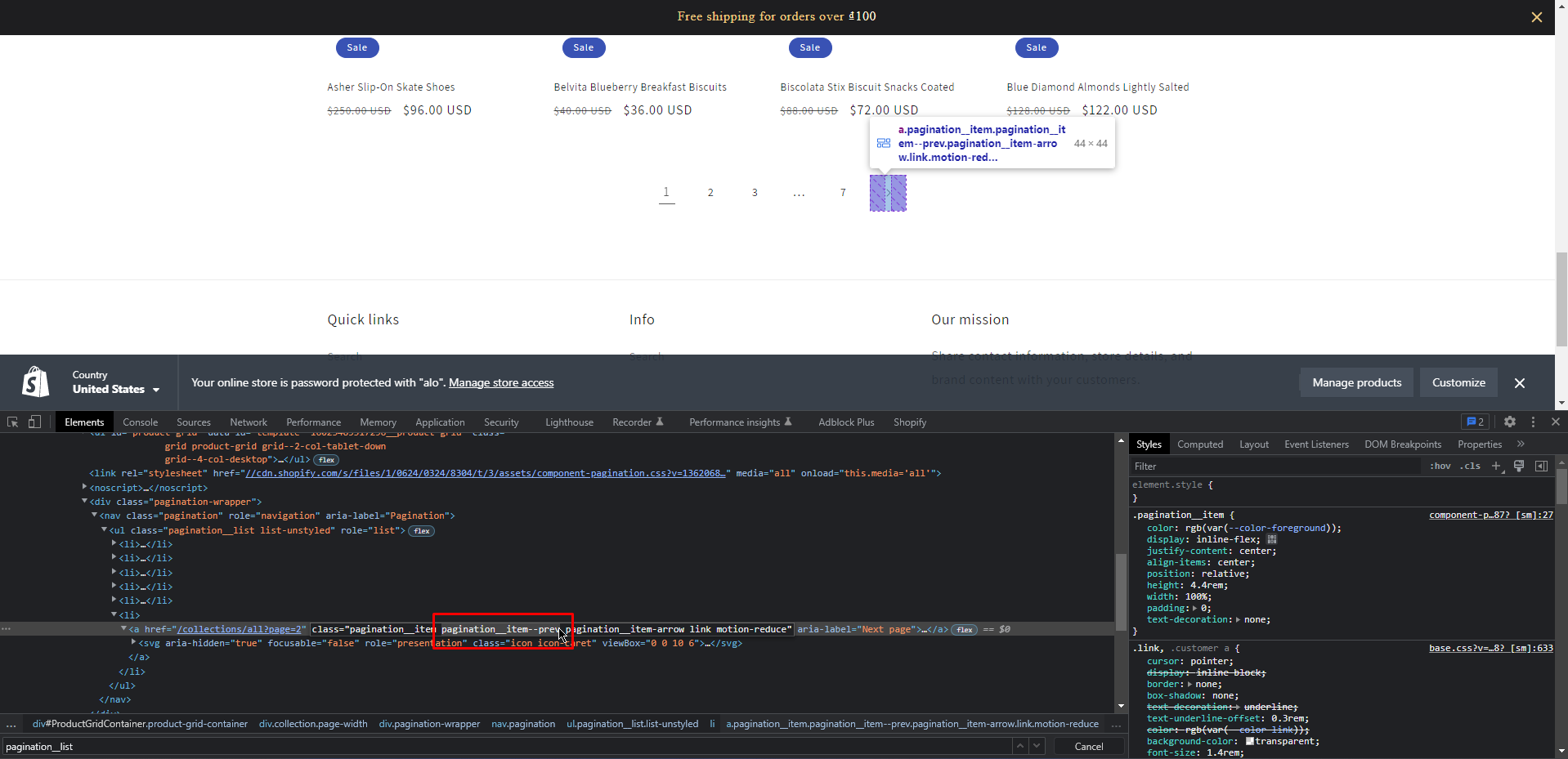
Step 6 - Copy a value of the class attribute in this element (Note that it is still a special value that can be distinguished from other components).
Example: In the image below, I choose pagination__item--prev value.

-
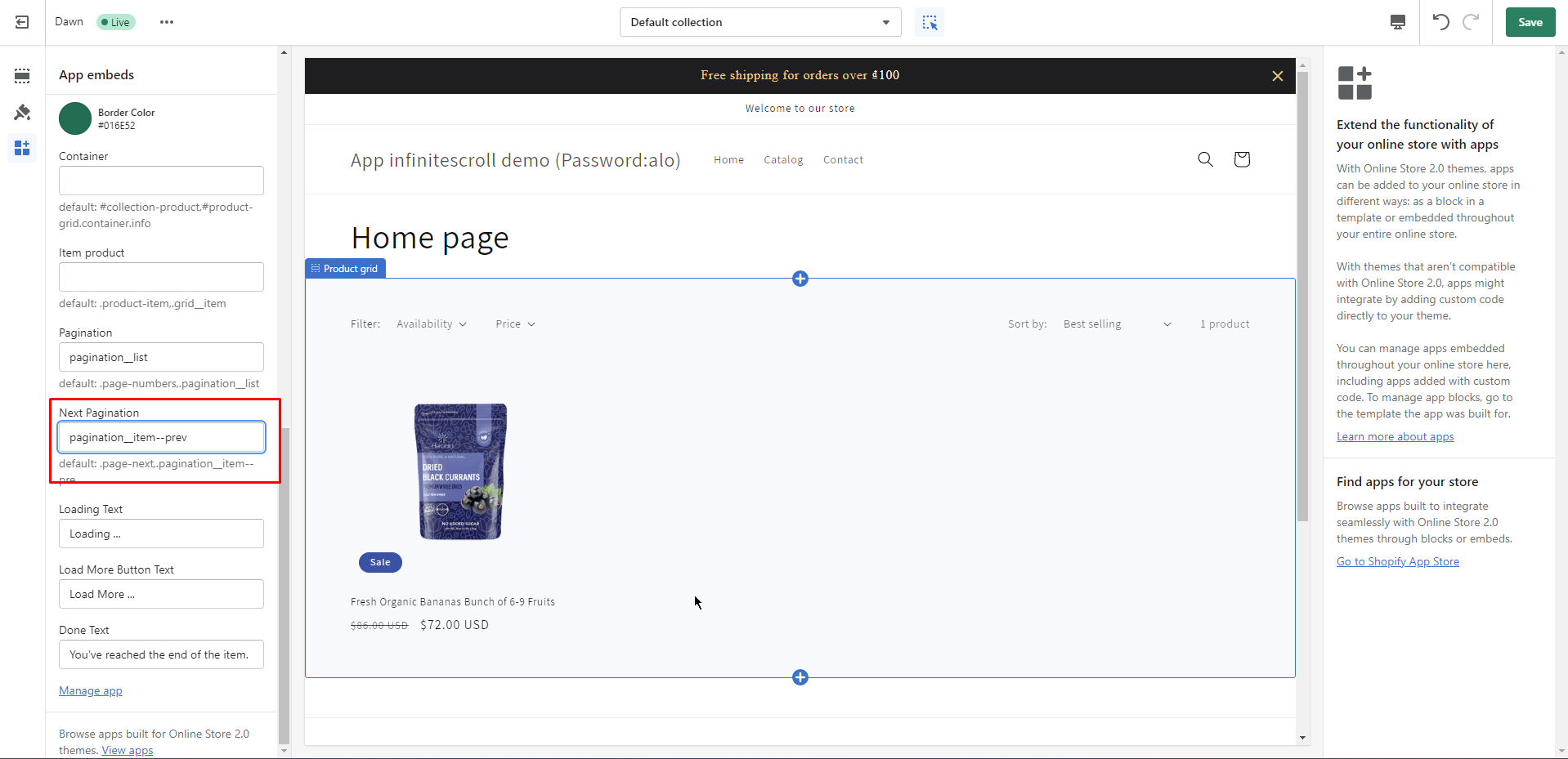
Step 7 - You return to the Customize section interface and paste the copied value into the Next Pagination field.

-
The last step - You move the mouse to your product section, also find a product, copy the value of the class attribute of that product item and paste it into the Item product field in Customize.





Click Save and see the results
D. Uninstallation
We're sorry if our app doesn't meet your requirements. If you want to delete the app you can follow the instructions below. Please let us know your opinion so that we can improve the app in the future. Thank you.
-
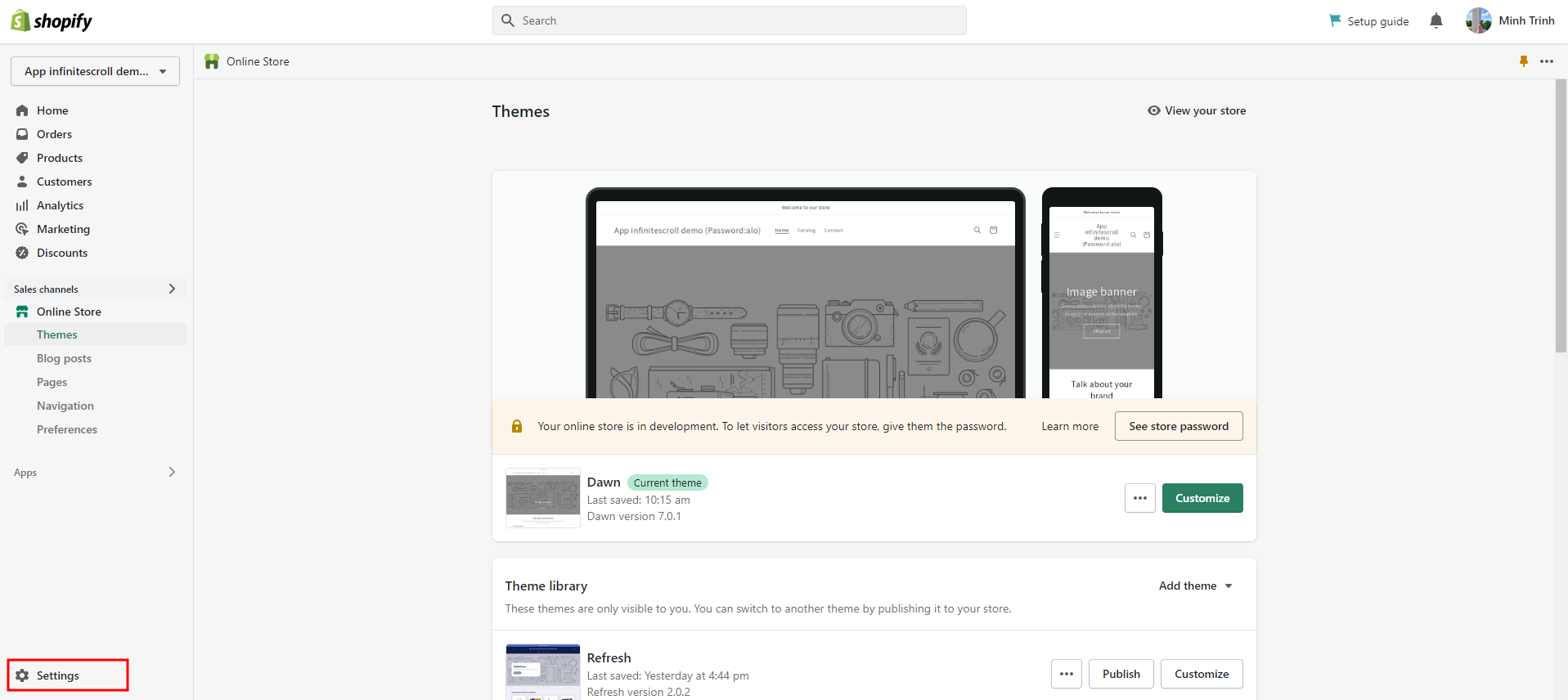
Step 1 - Click Settings in the bottom left corner of the screen.

-
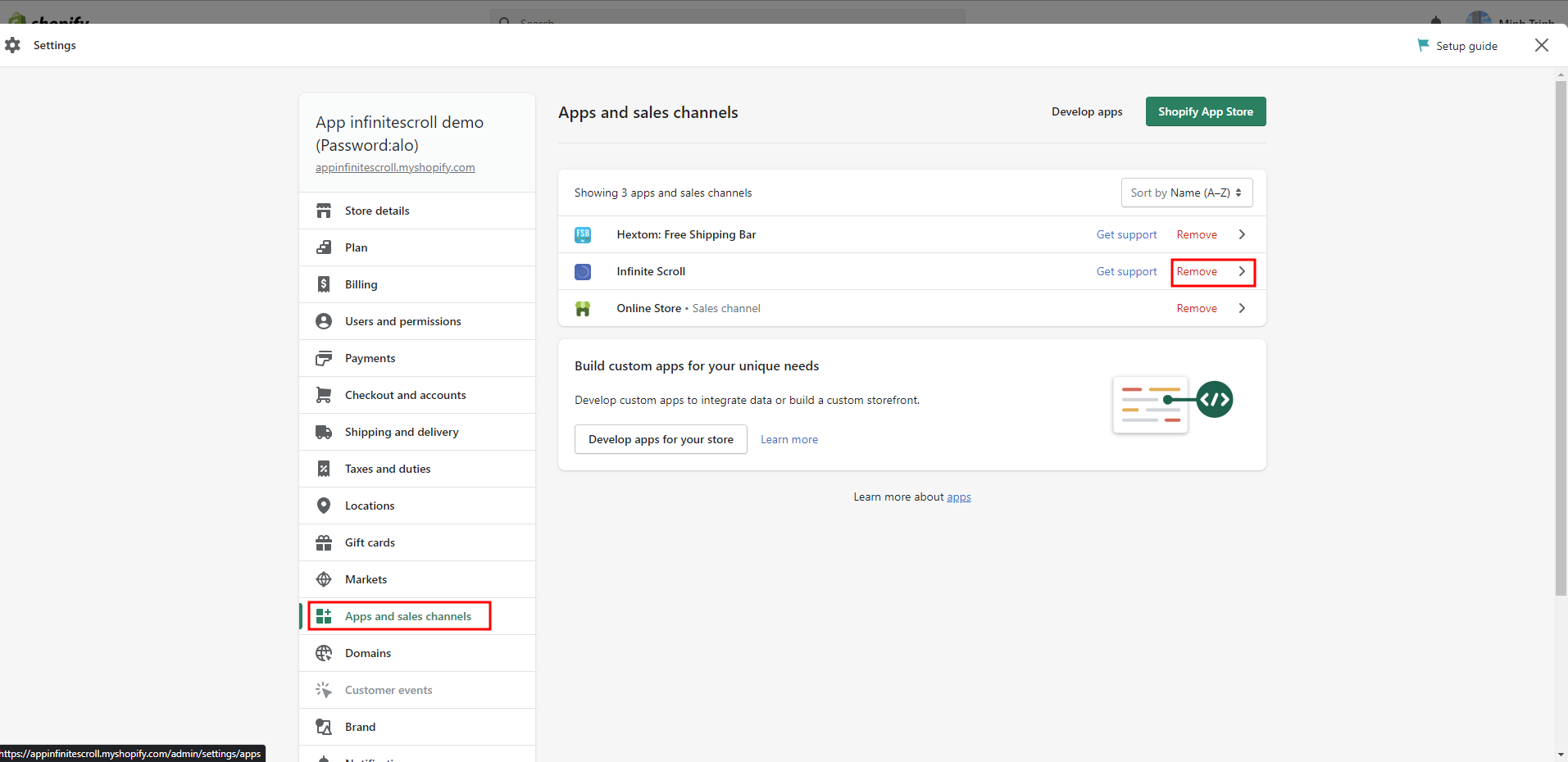
Step 2 - Click on Apps and sales channels, select the app you want to remove and click on Remove

E. FAQ
A FAQ is a list of frequently asked questions (FAQs) and answers on a particular topic.
1. What should I do after install?
F. Support
If this documentation doesn't answer your questions. Please send us Email support@magepow.com
We are located in GMT+7 time zone and we answer all questions within 12-24 hours from Monday to Friday. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Thank You.